Cypress Get Ul Li . Selector(string selector) a selector used to filter. The browser wraps your in a to make it valid, so you also.</p> your html markup is incorrect, you can only have <<strong>li</strong>> elements as child of <<strong>ul</strong>>. to get the first element in cypress from a list of dom elements, we can use the first command chained on cy.get: In this example, get('.navbar') selects the navbar, get('ul. Get ('.list > li') // yield the 's in.list. get the children of each dom element within a set of dom elements. <<strong>ul</strong> id=fruits> <<strong>li</strong>>apples</<strong>li</strong>> <<strong>li</strong>>pears</li> kiwi </ul> let's confirm we have three fruits. The querying behavior of this command matches. we can also filter the elements to find li elements with the text crab cy.get('li').filter(':contains(crab)').should('have.length',. // get the first li element.
from applitools.com
we can also filter the elements to find li elements with the text crab cy.get('li').filter(':contains(crab)').should('have.length',. to get the first element in cypress from a list of dom elements, we can use the first command chained on cy.get: In this example, get('.navbar') selects the navbar, get('ul. The browser wraps your in a to make it valid, so you also.</p> Selector(string selector) a selector used to filter. get the children of each dom element within a set of dom elements. your html markup is incorrect, you can only have <<strong>li</strong>> elements as child of <<strong>ul</strong>>. The querying behavior of this command matches. // get the first li element. Get ('.list > li') // yield the 's in.list.
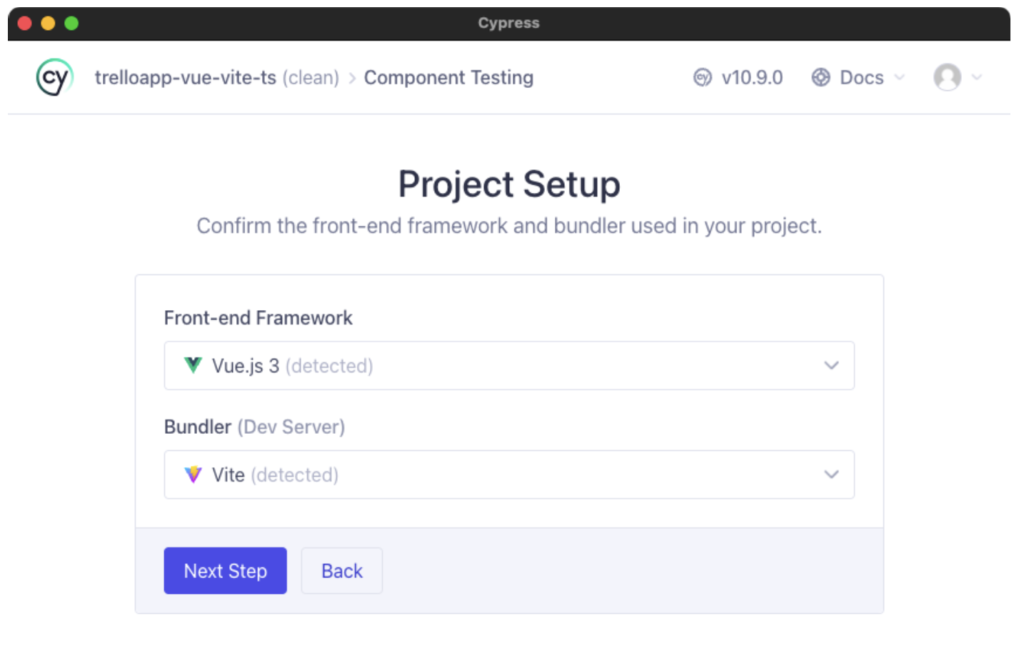
Component testing in Cypress What is it and why it’s important
Cypress Get Ul Li get the children of each dom element within a set of dom elements. Get ('.list > li') // yield the 's in.list. The querying behavior of this command matches. we can also filter the elements to find li elements with the text crab cy.get('li').filter(':contains(crab)').should('have.length',. In this example, get('.navbar') selects the navbar, get('ul. // get the first li element. <<strong>ul</strong> id=fruits> <<strong>li</strong>>apples</<strong>li</strong>> <<strong>li</strong>>pears</li> kiwi </ul> let's confirm we have three fruits. get the children of each dom element within a set of dom elements. Selector(string selector) a selector used to filter. your html markup is incorrect, you can only have <<strong>li</strong>> elements as child of <<strong>ul</strong>>. to get the first element in cypress from a list of dom elements, we can use the first command chained on cy.get: The browser wraps your in a to make it valid, so you also.</p>
From secure.arnzenarms.com
JP Rifles JP GMR15 Dual Charge Rifle 9x19mm GMR15ULDUALCYPRESS Cypress Get Ul Li Selector(string selector) a selector used to filter. your html markup is incorrect, you can only have <<strong>li</strong>> elements as child of <<strong>ul</strong>>. <<strong>ul</strong> id=fruits> <<strong>li</strong>>apples</<strong>li</strong>> <<strong>li</strong>>pears</li> kiwi </ul> let's confirm we have three fruits. The browser wraps your in a to make it valid, so you also.</p> get the children of each dom element within a set. Cypress Get Ul Li.
From blog.csdn.net
cypress初识元素定位基本命令及作用区别_cypress元素定位CSDN博客 Cypress Get Ul Li your html markup is incorrect, you can only have <<strong>li</strong>> elements as child of <<strong>ul</strong>>. get the children of each dom element within a set of dom elements. <<strong>ul</strong> id=fruits> <<strong>li</strong>>apples</<strong>li</strong>> <<strong>li</strong>>pears</li> kiwi </ul> let's confirm we have three fruits. In this example, get('.navbar') selects the navbar, get('ul. The browser wraps your in a to make it. Cypress Get Ul Li.
From cypress.slides.com
Cypress Intro Cypress Get Ul Li to get the first element in cypress from a list of dom elements, we can use the first command chained on cy.get: // get the first li element. we can also filter the elements to find li elements with the text crab cy.get('li').filter(':contains(crab)').should('have.length',. The querying behavior of this command matches. Get ('.list > li') // yield the 's. Cypress Get Ul Li.
From allwoodcompany.com
Cypress Bar UL Store UL41 In Stock ALL Wood Furniture Cypress Get Ul Li Get ('.list > li') // yield the 's in.list. we can also filter the elements to find li elements with the text crab cy.get('li').filter(':contains(crab)').should('have.length',. to get the first element in cypress from a list of dom elements, we can use the first command chained on cy.get: Selector(string selector) a selector used to filter. The browser wraps your in. Cypress Get Ul Li.
From allwoodcompany.com
Cypress Server UL Store ULR23 SOLD ALL Wood Furniture Cypress Get Ul Li get the children of each dom element within a set of dom elements. // get the first li element. Get ('.list > li') // yield the 's in.list. your html markup is incorrect, you can only have <<strong>li</strong>> elements as child of <<strong>ul</strong>>. In this example, get('.navbar') selects the navbar, get('ul. The querying behavior of this command matches.. Cypress Get Ul Li.
From www.flickr.com
Cypress Lake University of Louisiana UL Cypress Lake Charles E Cypress Get Ul Li your html markup is incorrect, you can only have <<strong>li</strong>> elements as child of <<strong>ul</strong>>. get the children of each dom element within a set of dom elements. <<strong>ul</strong> id=fruits> <<strong>li</strong>>apples</<strong>li</strong>> <<strong>li</strong>>pears</li> kiwi </ul> let's confirm we have three fruits. Get ('.list > li') // yield the 's in.list. In this example, get('.navbar') selects the navbar, get('ul.. Cypress Get Ul Li.
From go.applitools.com
[webinar] Visual Component Testing with Cypress and Applitools Cypress Get Ul Li to get the first element in cypress from a list of dom elements, we can use the first command chained on cy.get: get the children of each dom element within a set of dom elements. Selector(string selector) a selector used to filter. <<strong>ul</strong> id=fruits> <<strong>li</strong>>apples</<strong>li</strong>> <<strong>li</strong>>pears</li> kiwi </ul> let's confirm we have three fruits. // get the. Cypress Get Ul Li.
From github.com
When using `Promise.all` to get multiple elements in Cypress, same last Cypress Get Ul Li <<strong>ul</strong> id=fruits> <<strong>li</strong>>apples</<strong>li</strong>> <<strong>li</strong>>pears</li> kiwi </ul> let's confirm we have three fruits. to get the first element in cypress from a list of dom elements, we can use the first command chained on cy.get: The browser wraps your in a to make it valid, so you also.</p> // get the first li element. your html markup is. Cypress Get Ul Li.
From allwoodcompany.com
6' Cypress T.V. Stand UL Store UL36 SOLD ALL Wood Furniture Cypress Get Ul Li In this example, get('.navbar') selects the navbar, get('ul. Selector(string selector) a selector used to filter. The browser wraps your in a to make it valid, so you also.</p> // get the first li element. to get the first element in cypress from a list of dom elements, we can use the first command chained on cy.get: <<strong>ul</strong> id=fruits>. Cypress Get Ul Li.
From secure.arnzenarms.com
JP Rifles JP GMR15 Dual Charge Rifle 9x19mm GMR15ULDUALCYPRESS Cypress Get Ul Li The querying behavior of this command matches. In this example, get('.navbar') selects the navbar, get('ul. get the children of each dom element within a set of dom elements. Selector(string selector) a selector used to filter. <<strong>ul</strong> id=fruits> <<strong>li</strong>>apples</<strong>li</strong>> <<strong>li</strong>>pears</li> kiwi </ul> let's confirm we have three fruits. to get the first element in cypress from a list. Cypress Get Ul Li.
From secure.arnzenarms.com
JP Rifles JP GMR15 Dual Charge Rifle 9x19mm GMR15ULDUALCYPRESS Cypress Get Ul Li your html markup is incorrect, you can only have <<strong>li</strong>> elements as child of <<strong>ul</strong>>. In this example, get('.navbar') selects the navbar, get('ul. to get the first element in cypress from a list of dom elements, we can use the first command chained on cy.get: Get ('.list > li') // yield the 's in.list. Selector(string selector) a selector. Cypress Get Ul Li.
From github.com
Cypress Version 10.0.3 the question about cy.origin() · Issue 22439 Cypress Get Ul Li to get the first element in cypress from a list of dom elements, we can use the first command chained on cy.get: get the children of each dom element within a set of dom elements. we can also filter the elements to find li elements with the text crab cy.get('li').filter(':contains(crab)').should('have.length',. Selector(string selector) a selector used to filter.. Cypress Get Ul Li.
From www.facebook.com
2018 Forest River Pass port ultralight RVs & Campers Cypress, Texas Cypress Get Ul Li we can also filter the elements to find li elements with the text crab cy.get('li').filter(':contains(crab)').should('have.length',. The browser wraps your in a to make it valid, so you also.</p> get the children of each dom element within a set of dom elements. In this example, get('.navbar') selects the navbar, get('ul. The querying behavior of this command matches. your. Cypress Get Ul Li.
From nandakagoodvibes.hatenablog.com
【Cypress】特定の要素の最初・最後を取得する(first,last) なんだかGoodVibes Cypress Get Ul Li to get the first element in cypress from a list of dom elements, we can use the first command chained on cy.get: we can also filter the elements to find li elements with the text crab cy.get('li').filter(':contains(crab)').should('have.length',. The querying behavior of this command matches. The browser wraps your in a to make it valid, so you also.</p> //. Cypress Get Ul Li.
From tulliusartanddesign.com
Cypress Creek Tullius Art and Design Cypress Get Ul Li // get the first li element. <<strong>ul</strong> id=fruits> <<strong>li</strong>>apples</<strong>li</strong>> <<strong>li</strong>>pears</li> kiwi </ul> let's confirm we have three fruits. Get ('.list > li') // yield the 's in.list. we can also filter the elements to find li elements with the text crab cy.get('li').filter(':contains(crab)').should('have.length',. get the children of each dom element within a set of dom elements. In this. Cypress Get Ul Li.
From blog.brianmulaa.com
Brian Mulaa's Blog How to Run Component Tests in Vue using Cypress Cypress Get Ul Li your html markup is incorrect, you can only have <<strong>li</strong>> elements as child of <<strong>ul</strong>>. The querying behavior of this command matches. <<strong>ul</strong> id=fruits> <<strong>li</strong>>apples</<strong>li</strong>> <<strong>li</strong>>pears</li> kiwi </ul> let's confirm we have three fruits. // get the first li element. In this example, get('.navbar') selects the navbar, get('ul. to get the first element in cypress from a. Cypress Get Ul Li.
From applitools.com
Component testing in Cypress What is it and why it’s important Cypress Get Ul Li The querying behavior of this command matches. your html markup is incorrect, you can only have <<strong>li</strong>> elements as child of <<strong>ul</strong>>. Selector(string selector) a selector used to filter. The browser wraps your in a to make it valid, so you also.</p> get the children of each dom element within a set of dom elements. <<strong>ul</strong> id=fruits>. Cypress Get Ul Li.
From blog.csdn.net
Cypress之测试结果校验_cypress点击按钮后如何验证CSDN博客 Cypress Get Ul Li we can also filter the elements to find li elements with the text crab cy.get('li').filter(':contains(crab)').should('have.length',. // get the first li element. The browser wraps your in a to make it valid, so you also.</p> In this example, get('.navbar') selects the navbar, get('ul. to get the first element in cypress from a list of dom elements, we can use. Cypress Get Ul Li.